

För en fullständig referens av den kod som används i Processing (versionen med p5.js) kan du se på sidan p5js: Reference.
Som nybörjare kan det vara bra att använda Lathund för p5.js vilken lämpligen skrivs ut.
När man programmerar är det mycket vanligt att man kopierar och klistrar in kod. Det är därför bra att träna upp händernas muskelminne.
| Windows & Linux (Chromebook) |
Mac |
|
|---|---|---|
| kopiera | ctrl + c | cmd + c |
| klipp ut | ctrl + x | cmd + x |
| klistra in | ctrl + v | cmd + v |
Ett annat användbart kortkommando som fungerar i de flesta program är ångra.
| Windows & Linux (Chromebook) |
Mac |
|
|---|---|---|
| ångra | ctrl + z | cmd + z |
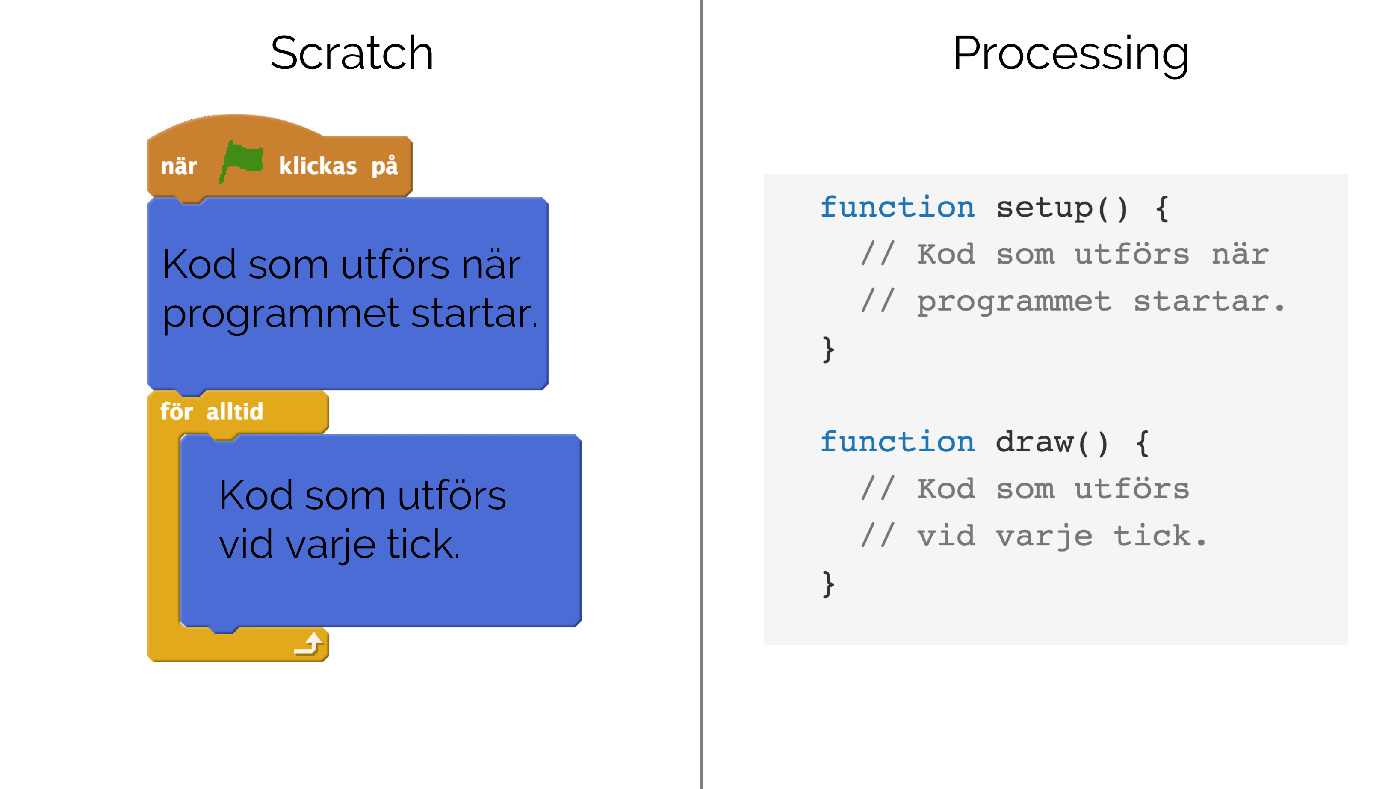
Ett Processing-program har två huvudfunktioner setup och draw. Den kod som ska utföras för vardera funktionen är placerad mellan måsvingar. Måsvingar användas för att kapsla in kod.
Den kod som ligger i setup-funktionen utförs en gång när programmet startar.
Den kod som ligger i draw-funktionen utförs om och om igen, ungefär som en för-alltid-loop i Scratch.

draw() är som en för-alltid-loop.I bilden ovan är den kod som ligger efter // så kallade kommentarer. En kommentar är till för den som läser koden och exekveras inte när programmet körs. Som programmerare kan man lägga in kommentarer för att beskriva vad programmet gör. Man kan också använda kommentarer för testkörning av program, man "kommenterar bort" viss kod under testkörningen istället för att helt ta bort koden.
I Processing kan du skriva kommentarer på två sätt. Du kan kommentera bort en rad genom att skriva // i början av raden. Du kommenterar bort flera rader genom att innesluta koden mellan /* och */.
function setup() {
// En rad som kommentar.
}
function draw() {
/*
Flera rader
som kommentar.
*/
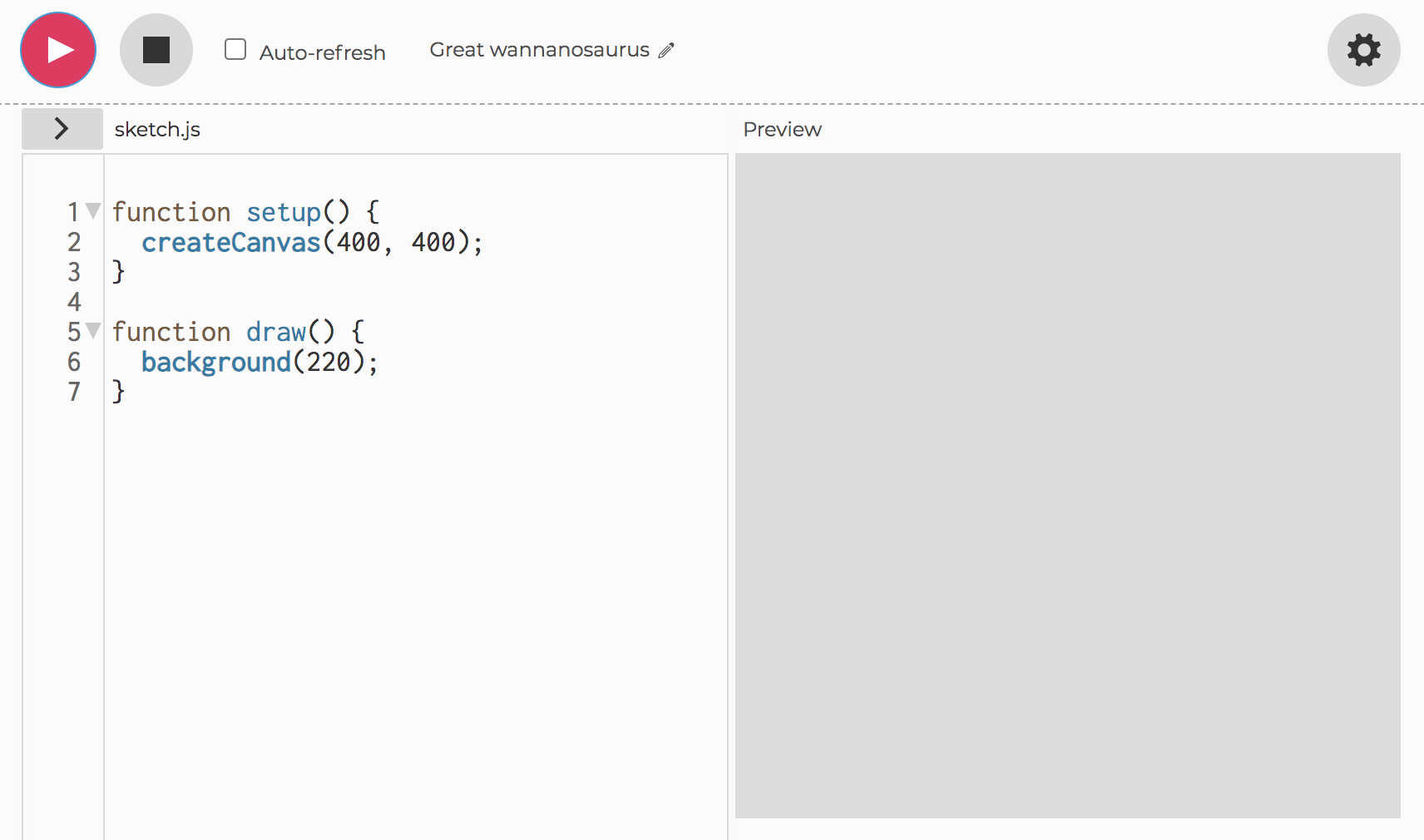
}När du gör en ny sketch i webb-editorn startar du alltid med lite kod som automatgenererats.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}Du kan köra koden genom att klicka på pilen i den översta raden.

För att kunna spara din kod måste du vara ha gjort ett konto och vara inloggad. Koden sparas då dessutom automatiskt med jämna mellanrum.
Vi ska börja med att se vad som händer när man ändrar i startkoden.
Eftersom program gjorda med p5.js körs på webben, utgår de ifrån hur en hemsida är uppbyggd. En hemsida kan innehålla interaktiva ritområden som representeras av html-objekt kallade canvas. Funktionen createCanvas(<bredd>, <höjd>) gör ett nytt sådant ritområde på hemsidan. Du kan känna igen en funktion i Processing genom att den alltid har ett par parenteser efter funktionsnamnet. Funktionen har två parametrar som anger ritområdets bredd och höjd. När du använder en funktion, anger du vilka värden de olika parametrarna ska ha. Det värde en parameter ska ha, kallas för argument. Argumenten till en funktion skrivs efter funktionsnamnet mellan parenteserna. Flera argument separeras av kommatecken.
Utgå ifrån startkoden.
Testa att ändra argumenten till funktionen createCanvas, ändra exempelvis bredden till 600 och höjden till 500. Testkör sedan programmet.
Funktionen background tar emot ett argument som anger färgen i en gråskala. Gråskalan sträcker sig från och med noll, till och med 255. Testa att ange en annan bakgrundsfärg. Testkör sedan programmet.
När man väl har gjort sitt ritområde, kan man lägga in olika geometriska figurer i det. Vill man göra en enkel ellips, använder man funktionen ellipse.
Funktionen ellipse(<x>, <y>, <bredd>, <höjd>) gör en ellips med mittpunkt given av koordinaterna <x> och <y>, med bredden <bredd> och höjden <höjd>.
i alla kodexempel används ord inneslutna mellan < och > som platshållare för tal, text, variabelnamn eller uttryck.
<platshållare>
När du skriver din kod ska alla platshållare bytas ut mot tal, text, variabelnamn eller uttryck.
Alla längdenheter är längden av en pixel.
Här visas kod som ritar en ellips:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(200, 200, 80, 40);
}Lägg märke till att kod som ligger inuti setup-funktionen eller inuti draw-funktionen, är indragen. Den är indenterad. Indentering är inte nödvändigt för att ett Processing-program ska gå att köra, men det gör koden mer lättläst. Om din kod inte är indenterad, kan du använda Edit -> Tidy Code i menyn.
Ett Processing-program innehåller många måsvingar och många semikolon. Det är inte nödvändigt att använda semikolon i slutet på vissa rader men det rekommenderas.
En sats inom programmering är ett fristående stycke kod som programmet kan utföra. En enkel sats skrivs på en rad och kan exempelvis vara ett funktionsanrop:
ellipse(200, 200, 80, 40);En sammansatt sats kan innehålla flera enkla satser:
function draw() {
background(220);
ellipse(200, 200, 80, 40);
}I Processing avslutas en sammansatt sats oftast med en högermåsvinge. En enkel sats avslutas helst med ett semikolon.
I den version av Processing som bygger på Java måste enkla satser avslutas med semikolon. I den version av Processing som bygger på Javascript är det inte nödvändigt att använda semikolon men det rekommenderas. Det program som läser och kör din Javascript-kod kallas för Javascript-interpretatorn. Javascript-interpretatorn kan själv avgöra att när en rad avslutas ska det förmodligen vara ett semikolon. Det blir dock problem om du skriver flera satser på en rad, utan att använda semikolon för att avsluta satserna.
Denna kod med semikolon fungerar:
function draw() {
background(220); ellipse(200, 200, 80, 40);
}Denna kod utan semikolon fungerar inte:
function draw() {
background(220) ellipse(200, 200, 80, 40);
}Nu kan man undra varför man skulle vilja skriva två satser på samma rad ‐ det gör koden mycket mer svårläst. Inom Javascript är det dock bra om all kod kan skrivas på en enda rad och anledningen till detta är att Javscript-program ofta minifieras så att de tar så liten plats som möjligt. Du kan själv testa att minifiera startkoden på sidan JSCompress. Eftersom Javascript används på webben, måste den webbläsare som ska köra ett Javscript-program hämta koden från en server. Att överföra filer över internet tar tid och därför brukar man se till att alla filer är så små som möjligt. Genom att minifiera Javascript-koden blir de filer som ska överföras från server till webbläsare så små som möjligt.
En nybörjare i programmering behöver egentligen inte bry sig om tekniska detaljer som minifierad kod, men det kan vara bra att redan från början bygga upp ett muskelminne i händerna som går att använda även om man övergår till att programmera Java eller till att göra längre Javascript-program som ska minifieras.
I Processing används det koordinatsystem som är vanligast när man programmerar, y-axeln ökar i riktning neråt och origo ligger i det övre vänstra hörnet.
Om man tänker sig hur text och bilder är positionerade på exempelvis en hemsida, så är deras position relativt det övre vänstra hörnet alltid densamma, oavsett hur man förstorar eller förminskar fönstret. Att ha origo i det övre vänstra hörnet är därför naturligt i en programmeringsmiljö.
Utgå ifrån startkoden och testa att rita ut ellipsen på olika positioner genom att skriva in olika fixa värden för de två första argumenten till kommandot ellipse.
Om du vill kunna ändra ett värde medan programmet körs, måste du lagra värdet i en variabel. När du ska göra variabler i
Processing måste du först deklarera dem genom att skriva let följt av de variabelnamn du vill använda, separerade av kommatecken.
let x, y, bredd, höjd;Ett variabelnamn kan bestå av bokstäver, siffror, understreck och dollartecken. Notera att ett variabelnamn inte får innehålla en blank. Namnet måste inledas med antingen en bokstav eller understreck. Att inleda ett variabelnamn med understreck brukar enligt konvention bara göras i speciella sammanhang som vi inte går igenom här.
Du kan döpa dina variabler till vad som helst men koden blir lättare att förstå om variabelnamnen är beskrivande.
Du kan ge dina variabler initiala värden på olika sätt. Ett sätt är att göra det samtidigt som du deklarerar dem.
let x = 300, y = 25, bredd = 50, höjd = 50;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(220);
ellipse(x, y, bredd, höjd);
}Du kan också ge dem initiala värden inuti setup-metoden.
let x, y, bredd, höjd;
function setup() {
createCanvas(600, 400);
bredd = 50;
höjd = 50;
x = 300;
y = höjd/2;
}
function draw() {
background(220);
ellipse(x, y, bredd, höjd);
}I draw-funktionen kan du ändra värden på variabler och exempelvis få ellipsen att röra sig.
let x, y, bredd, höjd;
function setup() {
createCanvas(600, 400);
bredd = 50;
höjd = 50;
x = 300;
y = höjd/2;
}
function draw() {
background(220);
ellipse(x, y, bredd, höjd);
y = y + 5;
}Lägg märke till att likhetstecknet inte används som en logisk likhet utan som en tilldelning. När satsen
y = y + 5;exekveras, tas först det värde som ligger lagrat i y, sedan adderas 5 till detta värde. Därefter tilldelas y det nya värdet.
Kopiera följande kod och kör den.
let x, y;
function setup() {
createCanvas(600, 400);
x = 300;
y = 25;
}
function draw() {
background(220);
ellipse(x, y, 50, 50);
y = y + 5;
}Ändra koden så att bollen istället rör sig från den högra kanten rakt åt vänster.
Om du vill kunna använda en variabel överallt i programmet måste du deklarera denna överst i programmet. En sådan variabel sägs vara globalt deklarerad.
Variabler som är deklarerade inuti en funktion är lokalt deklarerade och kan bara användas inuti den funktion de tillhör. I allmänhet ska man inom programmering undvika globalt deklarerade variabler. Det är mycket svårare att hitta fel när en variabel kan få ett felaktigt värde varsomhelst i ett program. I Processing bör dock variabler som ska uppdateras i draw-funktionen, deklareras globalt. Draw-funktionen exekveras från början till slutet varje gång det tickar. Med följande kod blir det därför ingen rörelse:
function setup() {
createCanvas(600, 400);
}
function draw() {
let x = 300, y = 25; // dessa tilldelningar görs vid varje tick
background(220);
ellipse(x, y, 50, 50);
y = y + 5;
}För variabler som har numeriska värden kan du använda aritmetiska operatorer för att skriva aritmetiska uttryck.
| operator | operation |
|---|---|
+ |
addition |
- |
subtraktion |
* |
multiplikation |
/ |
division |
När du anger argument till en funktion kan du göra detta som ett aritmetiskt uttryck. Det går exempelvis att skriva:
ellipse(x - 50, y, 50, 50);
ellipse(x, y, 50, 50);
ellipse(x + 50, y, 50, 50);Blanka tecken används bara för att göra koden mer lättläst. Blanka tecken ignoreras när programmet körs. Det är ingen skillnad i funktionalitet på koden
ellipse(x - 50, y, 50, 50);
och koden
ellipse(x-50,y,50,50);
Funktionerna createCanvas, background och ellipse är fördefinierade funktioner i Processing. Vi ska senare se hur man själv kan definiera funktioner och använda dem i sin kod. Att använda en funktion kallas för att göra ett funktionsanrop eller att anropa funktionen.
Funktionen background ritar över hela ritområdet.
Kopiera koden och testkör den.
let x = 300, y = 25;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(220);
ellipse(x, y, 50, 50);
y = y + 5;
}Flytta anropet av background till setup-funktionen, efter att ritområdet skapats. Testkör sedan programmet igen.
Kan du förklara vad som händer?
Det finns även fördefinierade variabler med värden som Processing håller reda på. Variablerna windowWidthoch windowHeight håller reda på hur stort fönstret är och kan användas när man skapar ritområdet. När ritområdet väl är skapat, kan man använda de fördefinierade variablerna widthoch height, vilka håller reda på ritområdets storlek. Genom att använda dessa fördefinierade variabler, kan man använda sig av relativa positioner. Med följande kod blir ellipsen alltid placerad mitt i ritområdet, oavsett hur stort ritområdet är.
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(220);
ellipse(width*0.5, height*0.5, 50, 50);
}Lägg märke till att Processing, liksom de flesta programmeringsspråk, använder decimalpunkt.
Processing skiljer på bokstäver skrivna som versaler och gemener. Om du exempelvis byter koden till
createcanvas(windowwidth, windowheight);och sedan försöker köra koden, kommer du att få ett felmeddelande.
I Processing används konventionen att variabelnamn som består av flera ord, skrivs så att första ordet börjar med liten bokstav, de efterföljande orden inleds med stor bokstav. Detta sätt att skriva variabelnamn kallas för Camel case.
Det finns också fördefinerade variabler som håller reda på muspekarens koordinater, dessa kallas mouseX och mouseY. Muspekarens koordinater kan exempelvis användas till att placera en ellips.
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(220);
ellipse(mouseX, mouseY, 50, 50);
}Det finns olika system för att använda färger i Processing. Vi kommer bara att ta upp det så kallade RGB-systemet.
I Processing kan du antingen använda en gråskala eller RGB-färger.
Om du använder ett argument till funktionen background(<grå>) används en gråskala. Värdet på argumentet <grå> är minst 0 och högst 255.
Om du använder tre argument, används RGB-färger: background(<röd>, <grön>, <blå>), där varje parameter anger hur mycket rött, grönt och blått som ska användas. Varje färg ska vara ett tal som är minst 0 och högst 255.
Utgå ifrån startkoden och testa att rita ut bakgrunden med olika gråskala. Vilken färg ritas om argumentet 0 används? Vilken färg ritas om argumentet 255 används?
Testa att använda tre argument och se vilka färger olika kombinationer ger.
När en ellips ritas upp används två färger, fyllnadsfärgen som ritar upp ellipsens innandöme och en kantfärg. Man kan specificera fyllnadsfärgen och kantfärgen innan ellipsen ritas upp med hjälp av funktionerna fill respektive stroke.
Genom att använda ett argument ritas en färg ur gråskalan, med tre argument ritas en RGB-färg.
fill(<grå>);
stroke(<grå>);
fill(<röd>, <grön>, <blå>);
stroke(<röd>, <grön>, <blå>);Du kan göra ellipsen halvgenomskinlig genom att använda ett fjärde argument. Det fjärde argumentet anger graden av genomskinlighet och brukar kallas för färgens alpha-värde. Om du använder gråskala, anger du genomskinligheten med ett andra argument.
fill(<röd>, <grön>, <blå>, <alpha>);
stroke(<röd>, <grön>, <blå>, <alpha>);
fill(<grå>, <alpha>);
stroke(<grå>, <alpha>);Du kan välja att göra kanten tjockare genom att använda funktionen
strokeWeight(<tjocklek>);där <tjocklek> anger hur många pixlar som ska användas för kantens bredd.
Du kan ange att kanten inte ska ritas ut alls, eller att ellipsen inte ska fyllas i alls, med hjälp av kommandona:
noStroke();
noFill();För att återigen rita kant eller fyllnad, använder du funktionen stroke eller fill med argument som anger den färg som ska användas.
Utgå ifrån startkoden och lägg in en ellips som följer muspekarens position. Testa att rita ut ellipsen med olika färger.
Testa att rita halvgenomskinliga ellipser.
Testa att ändra kantens tjocklek och att inte rita ut kanten alls.
I Processing innesluts textsträngar mellan citationstecken. Om du vill visa text någonstans på ritområdet kan du använda funktionen text som har tre parametrar, den textsträng som ska visas och textens koordinater.
text("Hello World!", <x>, <y>);
Koordinaterna anger textens nedre vänstra hörn. Man kan se till att koordinaterna anger textens mittpunkt genom att använda kommandot:
textAlign(CENTER);
Du kan också ändra storlek på texten med hjälp av kommandot:
textSize(<storlek>);
Man kan förena flera textsträngar genom att använda tecknet +. Att förena text kallas för att konkatenera text. Om man konkatenerar en textsträng med ett variabelnamn, görs variabelns värde om till en textsträng.
text("x = " + mouseX, 100, 100);
text("y = " + mouseY, 100, 150);Du kan skriva text i konsolen med kommandot print(<textsträng>). Text i konsolen är framförallt till för felsökning. Man skriver ut variabelvärden eller annat för att kontrollera att allt fungerar på rätt sätt.
Utgå ifrån denna kod för draw-funktionen.
function draw() {
background(100);
print("x =" + mouseX + " y =" + mouseY);
text("x =" + mouseX + " y =" + mouseY, mouseX, mouseY);
}Testa att göra texten större i setup-funktionen och att centrera texten kring muspekaren.
Ändra i koden så att koordinaterna istället skrivs ut med hjälp av parenteser, så att exempelvis texten
x = 123 y = 200
istället skrivs som
(123, 200)Förutom att rita ellipser kan man rita en mängd andra geometriska objekt i Processing.
Processing använder sig av olika metoder för att rita ut ellipser. Den förvalda metod som användas är
ellipse(<x>, <y>, <bredd>, <höjd>);Om du bara anger tre argument, används samma värde för både bredden och höjden, det blir en cirkel.
ellipse(<x>, <y>, <bredd>);Med kommandot ellipseMode(RADIUS) byter du metod så att parametrarna för bredd och höjd istället anger halva bredden och halva höjden. Om bredden är lika med höjden är det cirkelns radie som anges.
Om du genomgående vill använda radien istället för diametern kan du använda
ellipseMode(RADIUS);i setup-funktionen. För att återgå till den förvalda metoden använder du kommandot:
ellipseMode(CENTER);Kommandot för att rita en rektangel liknar kommandot för en ellips, argumenten skiljer sig dock åt på så vis att den position som anges är det övre vänstra hörnet.
rect(<x>, <y>, <bredd>, <höjd>);Med en femte parameter kan du ange en radie som används för att ge rektangeln rundade hörn.
rect(<x>, <y>, <bredd>, <höjd>, <r>);Om du vill ange positionen för rektangelns mittpunkt istället för det övre vänstra hörnet, byter du utritningsmetod med kommandot:
rectMode(CENTER);För att återgå till den förvalda metoden använder du kommandot:
rectMode(CORNER);Du kan rita en punkt som är en pixel stor med kommandot:
point(<x>, <y>);För att rita en sträcka anger du fyra argument för sträckans två ändpunkterna.
line(<x1>, <y1>, <x2>, <y2>);Du kan rita en triangel genom att ange sex argument för triangelns hörn och en fyrhörning genom att ange åtta argument.
triangle(<x1>, <y1>, <x2>, <y2>, <x3>, <y3>);
quad(<x1>, <y1>, <x2>, <y2>, <x3>, <y3>, <x4>, <y4>);Om du vill rita upp en ellipsbåge eller en ellipssektor måste du ange en vinkel för den del av ellipsen som ska användas. Det vinkelmått som används i Processing är radianer. För att kunna använda grader istället för radianer, skriver du
angleMode(DEGREES);i setup-funktionen.
Vinklar mäts i medurs riktning från den positiva x-axeln. Konventionen inom matematik är annars att positiva vinklar mäts i moturs riktning från positiva x-axeln. Att riktningen är tvärtom inom programmering beror på att y-axeln ökar i riktning nedåt.
Kommandot arc har sex argument. De fyra första argumenten motsvarar argumenten för kommandot ellips. De två nästföljande argumenten anger vinklarna för ändpunkterna.
arc(<x>, <y>, <bredd>, <höjd>, <vinkel1>, <vinkel2>);Kommandot ritar en sektor och en båge där sektorn har den fyllnadsfärg du angett med fill och bågen den kantfärg du angett med stroke.
Med ett sjunde argument kan du ange tre olika metoder: OPEN, CHORD och PIE.
Utgå ifrån denna kod:
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
angleMode(DEGREES);
}
function draw() {
strokeWeight(5);
arc(0.25*width, 0.25*height, 200, 100, 45, 270);
arc(0.75*width, 0.25*height, 200, 100, 45, 270, OPEN);
arc(0.25*width, 0.75*height, 200, 100, 45, 270, CHORD);
arc(0.75*width, 0.75*height, 200, 100, 45, 270, PIE);
}Testa att ändra vinklarna som används.
Testa att ändra fyllnadsfärg och kantfärg samt att lägga in noFill() och noStroke() på olika ställen i koden.
Du kan generera ett slumptal genom att ange en övre gräns för det slumptal som genereras med kommandot random(<b>). Då genereras ett tal som är större än eller lika med noll och mindre än b, dvs 0 ≤ slumptal < b. Talet är ett flyttal (dvs ett decimaltal).
Om du använder två argument används dessa som nedre och övre gränser. Kommandot random(<a>, <b>) genererar ett slumptal som är större än eller lika med a och strängt mindre än b, dvs a ≤ slumptal < b.
Om du använder funktionen utan några argument, dvs om du skriver random(), genereras ett slumptal som är större än eller lika med 0 och strängt mindre än 1, dvs 0 ≤ slumptal < 1.
Ett slumptal kan användas överallt där ett tal används som parameter. Det är viktigt att både parenteserna till kommandot random är med.
en sats innehåller alltid lika många vänsterparenteser som högerparentes. En vänsterparentes måste alltid paras ihop med en högerparentes.
På samma sätt måste en vänstermåsvinge alltid paras ihop med en högermåsvinge
()
{}
Med RGB-färger ska varje färg (röd, grön och blå) anges som ett heltal som är större än eller lika med noll och mindre än eller lika med 255. För att slumptalsgenerera ett sådant tal används därför random(256).
Lägg in följande kod i draw-funktionen för att slumptalsgenerera en röd färg.
fill(random(256), 0, 0);
ellipse(mouseX, mouseY, 20);Lägg in slumptalsgenerade tal för grön och blå så att färgen helt slumpas fram!
Se till att positionen slumpas fram istället för att följa muspekaren. De fördefinierade variablerna width och height håller reda på ritområdets bredd och höjd.
ellipse(random(width), random(height), 20);Om du vill använda bilder i webb-editorn måste du först ladda upp dem till webb-editorns server.
Spara ditt program. Klicka sedan på pilen ovanför radnumreringen.

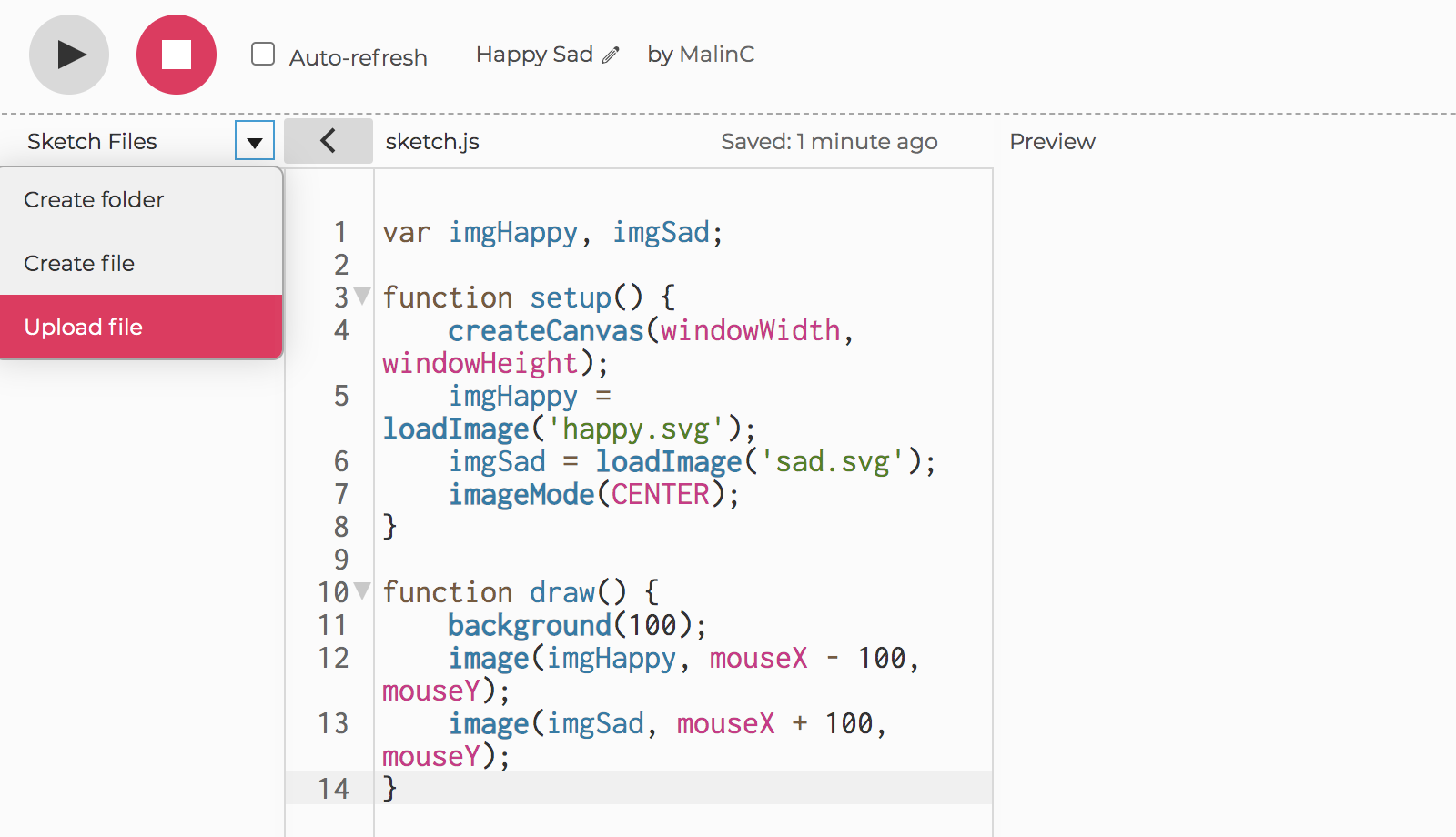
Nu visas de filer som används. Klicka på nedåt-pilen till höger om Sketch Files för att få upp en meny.

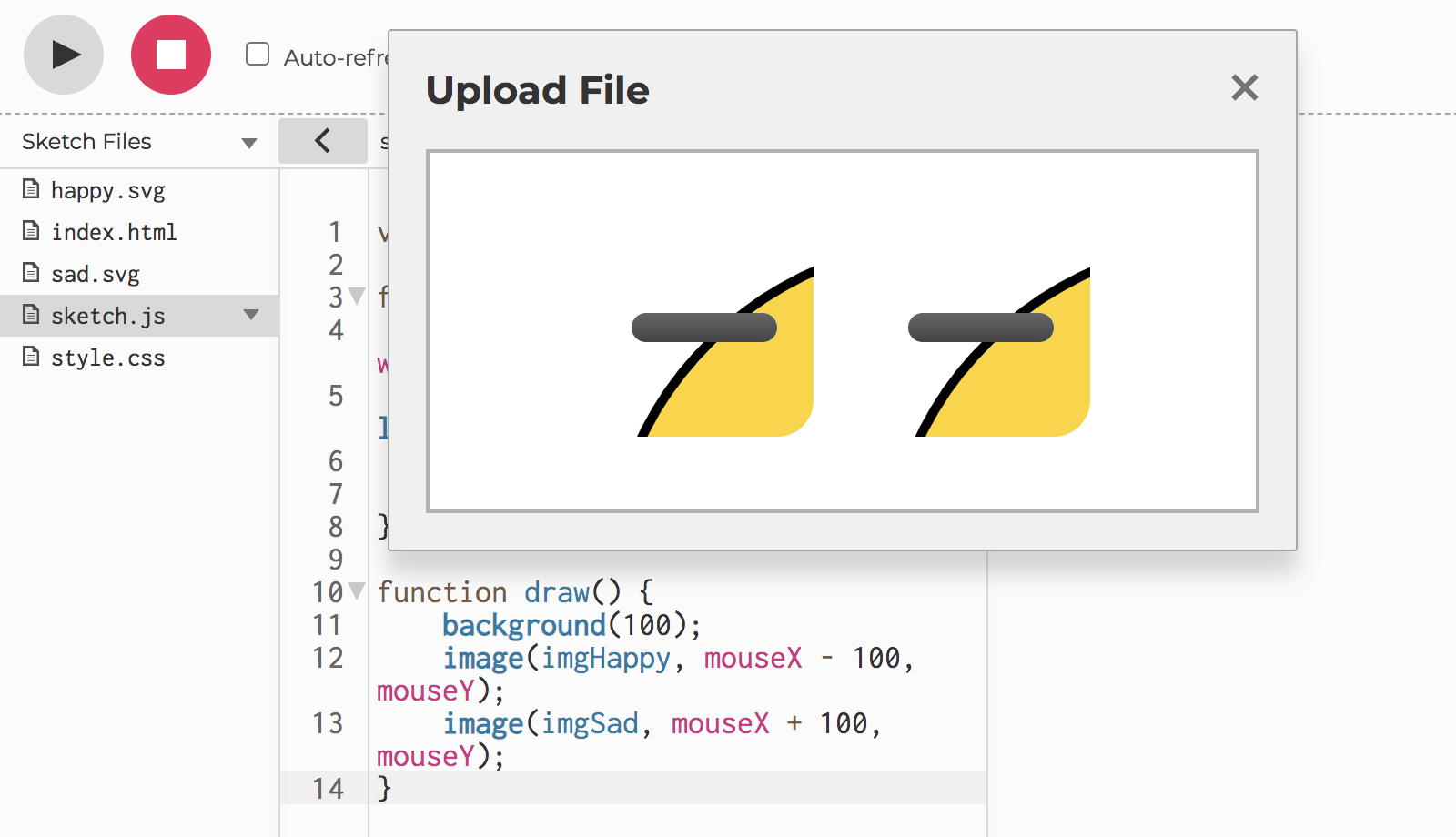
Välj Upload file. Det dyker nu upp ett fönster. Dra in en eller flera bild-filer till fönstret.

Varje bild måste lagras i variabler som kan deklareras överst i programmet.
var imgHappy, imgSad;När programmet startar måste du ladda bildfilerna så att de sparas i de variabler du gjort. Detta gör du i setup-funktionen.
imgHappy = loadImage('happy.svg');
imgSad = loadImage('sad.svg');Du ritar ut en bild på någon position i ritområdet med kommandot:
image(<bildvariabel>, <x>, <y>);Positionen är i bildens övre vänstra hörn. Du kan se till att positionen är centrerad med kommandot:
imageMode(CENTER);Du kan ange bildens bredd och höjd genom att lägga till två argument till:
image(<bildvariabel>, <x>, <y>, <bredd>, <höjd>);
Använd två bildfiler som du har lagrade på din dator.
Ladda upp filerna till webb-editorn och testa sedan denna kod:
var imgHappy, imgSad;
function setup() {
createCanvas(windowWidth, windowHeight);
imgHappy = loadImage('happy.svg');
imgSad = loadImage('sad.svg');
imageMode(CENTER);
}
function draw() {
background(100);
image(imgHappy, mouseX - 100, mouseY);
image(imgSad, mouseX + 100, mouseY);
}Om du använder egna bilder kan du välja andra beskrivande variabelnamn.
Ändra på bildernas bredd och höjd. De är kvadratiska från början men det är lätt att deformera dem.
I webb-editorns meny kan du ladda ner den kod du skrivit till din dator. Välj File -> Download. Det som laddas ner är en zip-fil innehållande de filer som behövs för att skapa en hemsida med ditt program. Öppna zip-filen för att se filerna. Filerna är följande:
Den första filen (index.html) innehåller kod för att skapa hemsidan som innehåller ditt program.
Den andra filen (p5.js) innehåller det Javascript-bibliotek som används.
Den tredje filen (p5.sound.min.js) används för ljud. Eftersom vi inte använder ljud ska denna fil slängas. Släng p5.sound.min.js!
Den fjärde filen (sketch.js) innehåller din kod. Om du har en lämplig text-editor kan du betrakta koden, och eventuellt ändra den.
Den femte filen (style.css) innehåller så kallad css-kod, det vill säga kod som används till att bestämma stilen på en hemsida, exempelvis vilka typsnitt och färger som ska användas.
Efter att ha slängt filen p5.sound.min.js, kan du dubbelklicka på index.html. Då ska en hemsida visas i din webbklient som visar ditt program.
Statisk bild med absoluta koordinater
Se till att ritområdet har bredden 600 och höjden 400. Se till att bakgrunden är vit.
Se till att någon svart text med storleken 32 visas mitt i bilden.
Rita först en blå ellips och sedan en grön rektangel så att ellipsen och rektangeln överlappar men inte ritas över texten.

Ändra nu i koden så att den blå ellipsen ritas överst, ovanpå rektangeln.
Statisk bild med relativa koordinater.
Se till att ritområdet täcker hela skärmen och att bakgrunden är svart.
Rita en vit rektangel vars bredd är 80% av ritområdets bredd och vars höjd är 80% av ritområdets höjd. Se till att rektangeln placeras så att den är mitt i bilden. Använd variablerna width och height för ritområdets bredd respektive höjd. Rektangelns bredd kan skrivas som 0.8*width. Hur skrivs rektangelns höjd? Hur beskriver du positionen (x, y) för rektangelns övre vänstra hörn med hjälp av width och height?
Rita fyra cirklar vars radie är 5% av ritområdets bredd. Varje cirkel ska vara placerad så att dess mittpunkt är på avståndet 25% av höjden från den kant som är närmast ovanför eller under cirkeln, avståndet till den kant som är närmast till höger eller vänster ska vara 25% av bredden.

Testkör ditt program. Ändra storlek på webbläsaren och testkör sedan ditt program igen.
Visa tre cirklar
Gör ett program som visar tre cirklar ovanför varandra. En svart cirkel ska visas där muspekaren är. En röd cirkel ska visas ovanför den svarta cirkeln. En blå cirkel ska visas nedanför den svarta cirkeln. Cirklarna ska inte ha någon kant. Cirklarna ska tangera varandra.
Från hörn till hörn
Gör ett program med ett ritområde som är 600 pixlar bred och 400 pixlar hög.
Se till att ditt program ritar en cirkel vars position anges av variablerna x och y, vilka du deklarerar överst i programmet (de är globala variabler).
Se till att din cirkel går från det översta vänstra hörnet till det nedre högra hörnet när programmet körs. Välj själv hur snabbt cirkeln förflyttar sig men se till att den faktiskt går till det nedre högra hörnet.
Från hörn till hörn oavsett fönstrets storlek
Gör ett program där en cirkel rör sig från det översta vänstra hörnet till det nedre högra hörnet, precis som i Uppgift 4. I den här versionen ska dock ritområdet fylla hela fönstret.
Använd windowWidth och windowHeight som bredd respektive höjd när du skapar ritområdet. Använd
width och height för att beskriva förflyttningarna i x- och y-led.
Testkör ditt program med olika stora fönster. Se till att cirkeln alltid går till det nedre högra hörnet oavsett fönstrets storlek.
Slumptalskonst
Utgå ifrån Exempel 9 och gör ett program som slumpar fram rektanglar eller ellipser i olika storlekar och färger. Testa att använda halvgenomskinliga färger. Välj själv vilka variabler du vill använda.

Vertikal och horisontell slumptalskonst
Deklarera två variabler x och y överst i programmet (globala variabler).
Börja med att göra ett program som slumpar fram ellipser längs ett vertikalt band som i det vänstra ritområdet nedan. Varje gång programmet startar ska bandet med ellipser slumpas till en ny position i x-led. Se till att varje ellips har en slumpmässig färg, en slumpmässig bredd och en slumpmässig höjd. Testkör ditt program flera gånger för att kontrollera att det vertikala bandet hamnar på olika ställen.
Ändra i programmet så att ellipserna istället slumpas fram längs ett horisontellt band, som i det högra ritområdet ovan.